안녕하세요. 이번 포스팅에서는 티스토리 블로그의 수동광고를 설정하는 방법을 쉽게 따라할 수 있도록 정리해보았습니다. 저는 지금까지 티스토리 블로그를 운영하면서 연동되어 있는 애드센스를 자동광고로만 설정해서 사용하고 있었습니다. 구글이라는 거대한 회사가 자동광고라는 것을 만들고 그 방법을 밀고 있다는 것은 그 방법이 가장 좋아서 그런 것이 아닐까라는 생각을 했기 때문이죠.(사실 수동광고 설정하는 방법을 찾아보고 글에 삽입하는 것이 귀찮아서 미뤄둔 것도 있지만...🤣) 하지만 여기저기 검색을 해보기도 하고 블로그를 운영하는 다른 분들께도 여쭤보고 무엇보다 결정적으로 티스토리 블로그로 많은 수익을 내고 계시는 리남님의 유튜브 강의를 듣고 나서 자동광고와 수동광고를 함께 설정하는 것이 좋겠다는 판단이 들었습니다.
사실 블로그에 스킨을 어떻게 사용하고 글을 어떻게 작성을 하는지에 따라서 최적화 방법이 다 다르기 때문에 어떤 방법이 항상 무조건 옳다라고 얘기할 수는 없겠지만, 리남님이 자동광고와 수동광고를 모두 사용하고 계시다는 얘기를 듣고 '일단 나도 그렇게 해보자'라는 생각을 한 것입니다.😀
한 번 생각을 했으면 미루지 않고 바로 행동으로 옮기는 것이 블로그를 운영하고 (부수적으로 경제적 자유를 꿈꾸는 사람의) 바른 자세라고 생각하기 때문에 티스토리 블로그에 수동광고를 삽입하는 방법을 찾아보고 적용하면서 저처럼 수동광고를 삽입하기를 원하시는 분들이 간단하게 따라하실 수 있도록 정리해보았습니다.
▶ 티스토리 블로그 수동광고 설정하는 방법(엄청 간단함 주의)
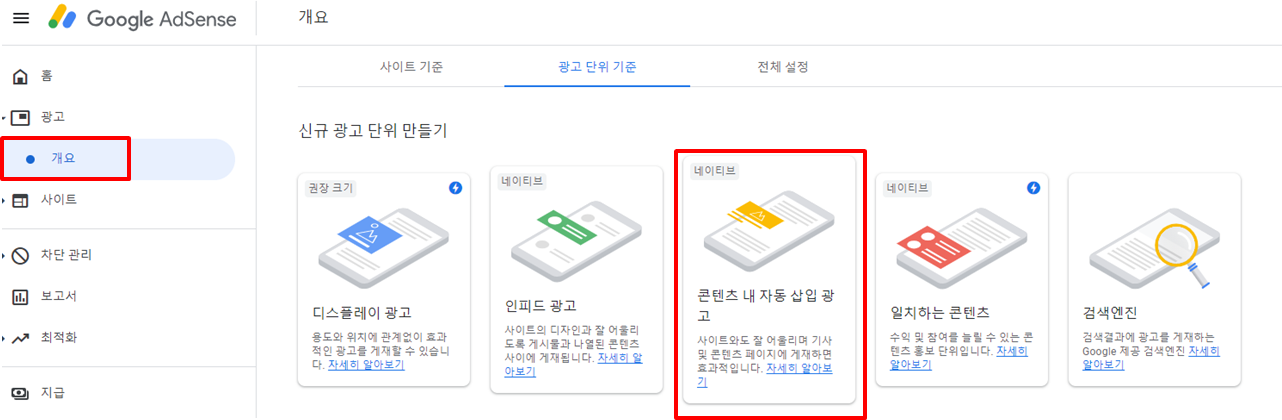
우선 티스토리 블로그에 수동광고를 붙이기 위해서는 당연히 먼저 애드센스 승인을 받아야겠죠? 애드센스가 승인되어 있는 분들은 애드센스 사이트로 이동해서 아래의 그림처럼 광고 메뉴 밑의 개요 화면으로 이동하고 콘텐츠 내 자동 삽입 광고 버튼을 클릭합니다.
구글 애드센스 사이트 -> 광고(개요) 메뉴 -> 광고 단위 기준 탭 -> 콘텐츠 내 자동 삽입 광고

아래의 이미지처럼 자동 삽입 광고의 설정 화면으로 이동하게 되는데 우측의 옵션으로 광고의 세부 설정을 할 수 있기 때문에 작성하시는 글의 서식에 잘 어울리도록 광고 문구의 글씨 폰트나 배경 색상 등을 변경하실 수 있습니다. 저는 우선 기본으로 설정되어 있는 것을 그대로 두고 설정 옵션 아래쪽에 위치한 저장 및 코드 생성 버튼을 눌러서 넘어가도록 하겠습니다.
자동 삽입 광고 설정 -> 저장 및 코드 생성 버튼 클릭

저장 및 코드 생성 버튼을 누르면 설정한 자동 광고를 삽입할 수 있는 코드를 확인할 수 있습니다. 아래쪽의 코드 복사 버튼을 누르면 해당 HTML 코드가 클립보드로 바로 복사됩니다. 광고를 티스토리에 삽입할 수 있도록 코드를 복사해두도록 합니다.
코드 복사 버튼을 클릭해서 HTML 코드 복사하기
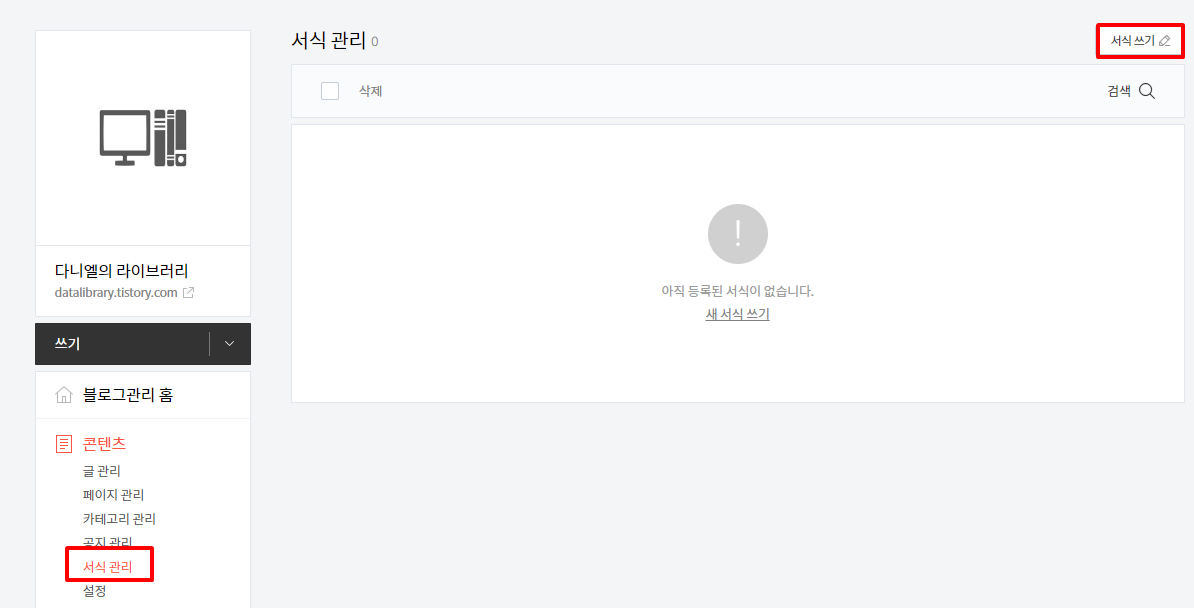
코드 복사가 되었다면 티스토리 블로그 관리 화면의 서식 관리 메뉴로 이동하도록 합니다. 매번 포스팅을 할 때마다 광고를 넣을 수 있는 코드를 복사해서 가져올 수 없으니 서식으로 만들어두고 포스팅 할 때 편리하게 꺼내 사용하기 위해서입니다. 서식 관리 화면의 우측 상단에 위치한 서식 쓰기 버튼을 클릭합니다.
티스토리 블로그 관리 -> 서식 관리 -> 서식 쓰기 버튼 클릭

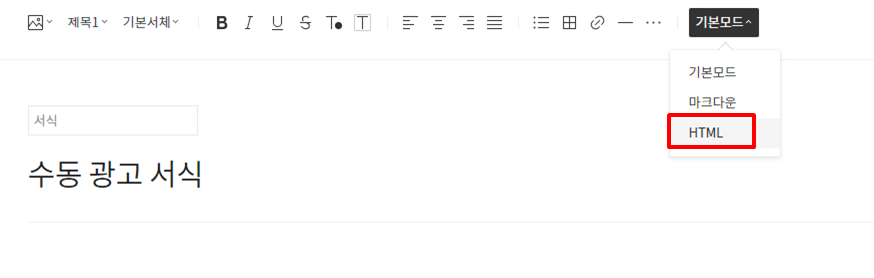
서식 쓰기 버튼을 클릭하면 서식을 작성할 수 있는 화면이 나오는데, 복사한 광고 설정 코드를 붙여넣기 위해서 우측 상단의 글쓰기 모드가 기본모드로 되어 있는 것을 HTML로 변경해줍니다.
글쓰기 기본모드 -> HTML 모드로 변경

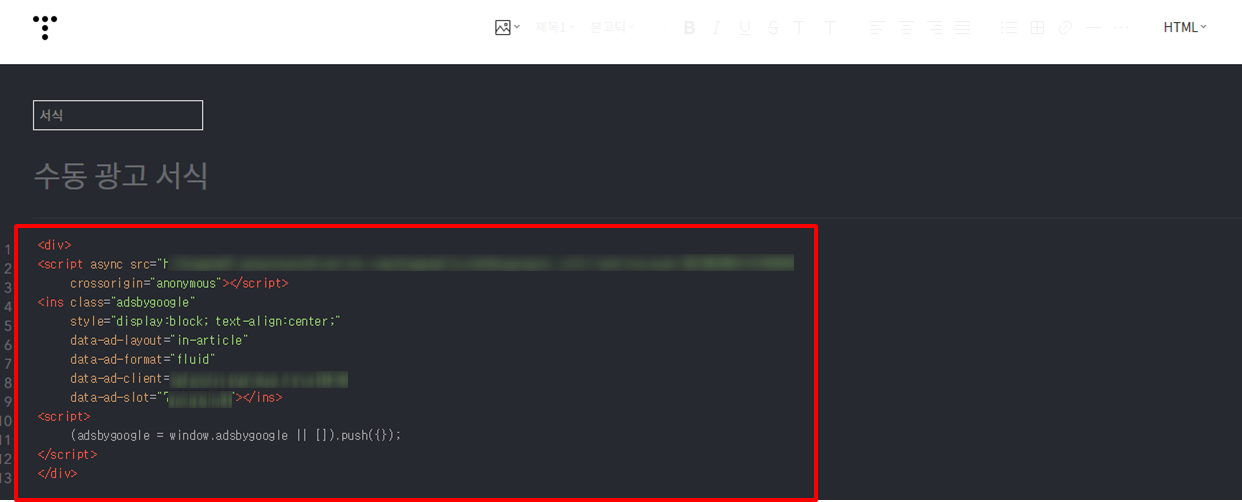
HTML 모드에서 앞서 복사해두었던 광고 코드를 붙여넣고 코드의 맨 앞과 맨 뒤에 각각 <div>, </div>를 붙여넣어줍니다. 이 태그를 붙여줘야 포스팅에 존재하는 다른 이미지 때문에 광고가 노출되지 않는 현상을 방지할 수 있습니다. 이것으로 수동 광고를 붙일 수 있는 서식 작성이 완료되었습니다. 완료 버튼을 눌러서 작성한 서식을 저장하도록 합니다. (* 서식 제목은 각자 원하시는 것으로 하셔도 무관합니다.)
애드센스 광고 코드 붙여넣기 -> 코드의 맨 앞과 맨 뒤에 <div>, </div> 태그 추가하기

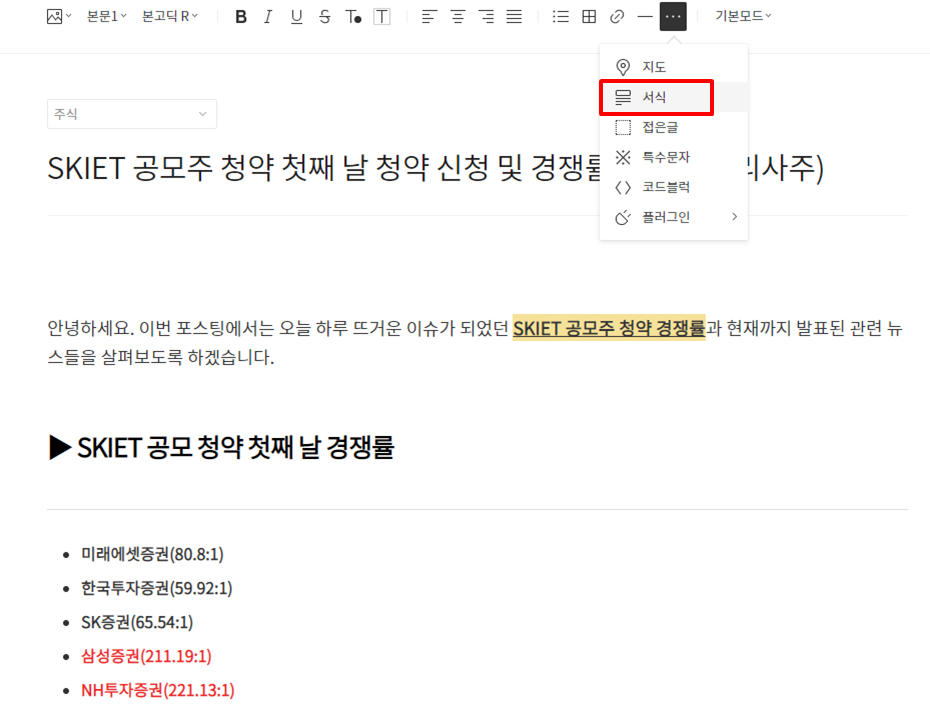
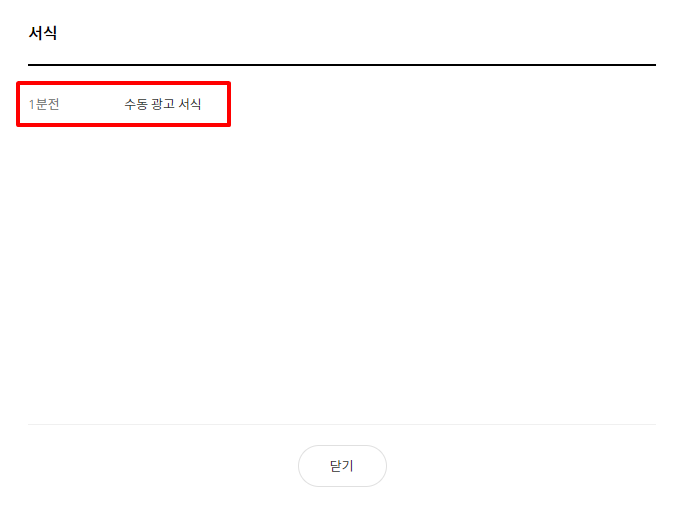
수동 광고를 추가할 수 있는 서식을 만들었기 때문에 이제 포스팅을 할 때 마음껏 수동 광고를 쉽게 추가할 수 있습니다. 시범으로 수동 광고 서식을 사용해보기 위해서 이전에 작성했던 SKIET 공모주 청약 포스팅을 수정해보겠습니다(경쟁률이 장난이 아니었죠... 제발 1주라도 받을 수 있기를...!😂). 수동 광고를 추가하기 원하는 위치에 커서를 올려놓은 뒤 글 쓰기 상단 메뉴에 위치한 ㆍㆍㆍ(더보기) 버튼을 클릭해서 서식을 선택합니다. 아래쪽 화면처럼 저장해두었던 수동 광고 서식이 보이는데, 클릭해서 서식을 추가하도록 합니다.
글 쓰기 -> ㆍㆍㆍ(더보기) 메뉴 -> 서식 -> 수동 광고 서식 추가


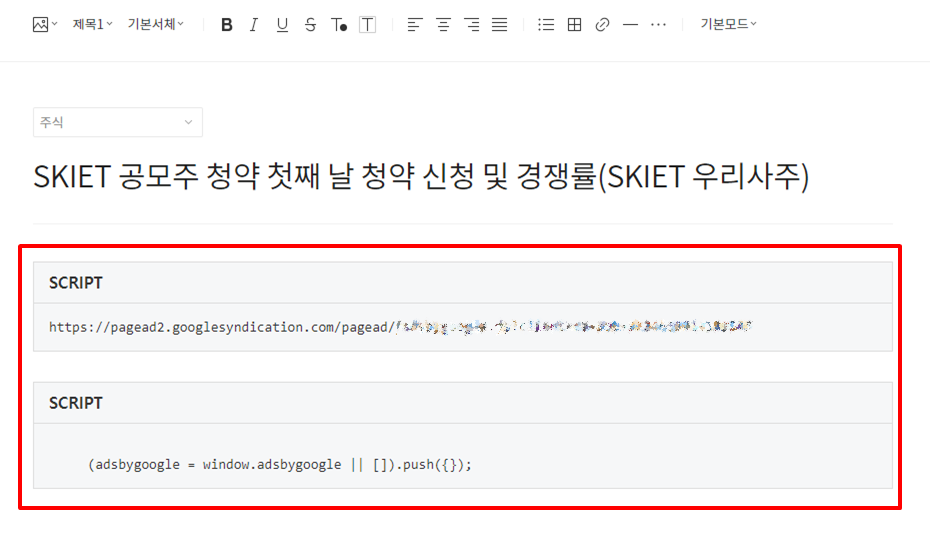
서식을 추가하고나면 아래의 화면처럼 SCRIPT 항목으로 수동 광고 서식이 추가됩니다. 이렇게 원하는 곳에 수동 광고를 추가한 뒤, 글쓰기를 완료하면 몇 분 뒤, 내가 선택한 위치에 광고가 붙여진 채로 포스팅이 게시되어 있는 것을 확인하실 수 있습니다.

지금까지 티스토리 블로그에 수동 광고를 추가하는 방법에 대해서 알아보았습니다. 저는 이렇게 포스팅을 정리하면서 하다보니 수동 광고 추가하는 것이 거의 1시간 정도 걸렸는데, 실제로 광고를 설정하고 서식을 만들어서 글에 추가하는 것은 3분도 안 되어 끝난 것 같습니다. 그리고 이렇게 서식을 만들어두면 그 다음부터는 글 쓰기를 할 때 서식만 추가해주면 되니까 정말 편리하게 내 글에 광고를 붙일 수 있게 됩니다. 다만, 지나친 광고 추가는 오히려 블로그 글의 품질을 훼손할 수 있기 때문에 적당한 사용이 좋을 것 같습니다.😊 블로그를 운영하시는데 조금이나마 도움이 되기를 바랍니다. 감사합니다.
▶ 블로그 운영 팁 관련 글
2021.04.20 - [생활 IT 및 기본 개념/티스토리 블로그 관리] - 티스토리 블로그 글 제목 뚜렷하게 보이게 하기(글 제목 가독성 높이기)
2021.04.21 - [생활 IT 및 기본 개념/티스토리 블로그 관리] - 티스토리 블로그 상단 메뉴(홈, 태그, 방명록) 없애는 방법
2021.04.21 - [생활 IT 및 기본 개념/티스토리 블로그 관리] - 티스토리 상단 스크롤 진행바 만들기(블로그 꾸미는 법)
2021.04.25 - [생활 IT 및 기본 개념/티스토리 블로그 관리] - 티스토리 블로그 스킨 배경 이미지 넣기
2021.05.02 - [생활 IT 및 기본 개념/티스토리 블로그 관리] - 티스토리 블로그에서 수익이 발생한 글 확인하는 방법(애드센스 개편 이후 버전)