티스토리 상단 스크롤 진행바 만들기(블로그 꾸미는 법)
- 생활 IT 및 기본 개념/티스토리 블로그 관리
- 2021. 4. 21.
안녕하세요. 이번 포스팅에서는 티스토리 블로그 상단에 스크롤 진행바를 만드는 작업을 진행해보겠습니다. 티스토리에 작성한 글이 길 경우에는 아래의 화면처럼 스크롤이 길게 만들어져서 페이지를 쭉 내리면서 글을 읽게 되는데, 이 때 스크롤이 이동하는 것에 맞춰서 스크롤 진행률을 표시할 수 있는 효과를 추가하면 블로그가 잘 정돈 되어 있고 블로그에 방문하시는 분들의 보는 재미가 더해질 것 같아서 스크롤 진행바를 직접 만들어보았습니다. 스크롤 진행바를 추가하는 방법은 무척 간단하기 때문에 관심이 있으신 분들은 따라 해보셔도 좋을 것 같습니다.

▶ 티스토리 블로그 상단 스크롤바 만들기
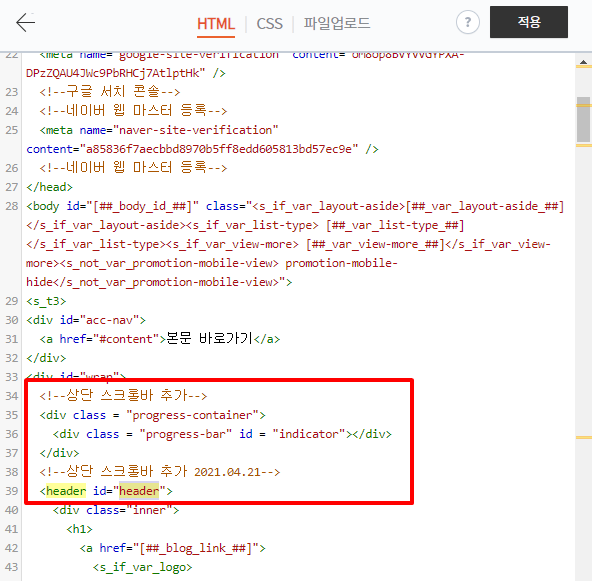
먼저, 블로그 관리 -> 스킨 편집 -> html 편집으로 이동하고 아래의 화면처럼 <header> 상단에 코드를 추가합니다.
|
1
2
3
|
<div class = "progress-container">
<div class = "progress-bar" id = "indicator"></div>
</div>
|

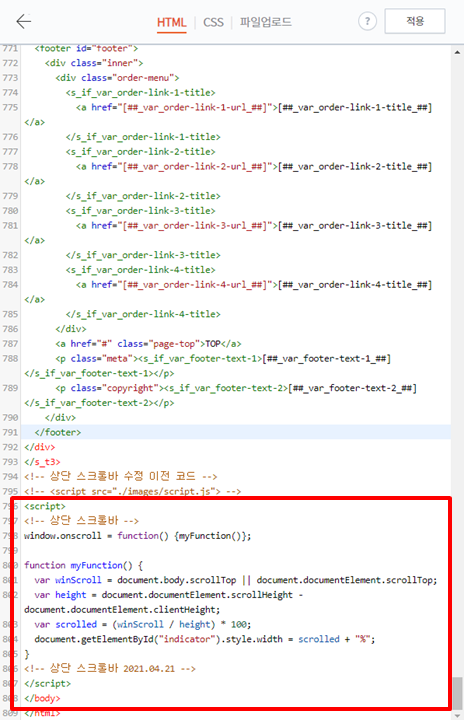
그리고 스크롤을 맨 밑으로 내리면 </script>라는 태그가 나오는데, 태그 상단에 아래의 코드를 추가합니다.
|
1
2
3
4
5
6
7
8
9
10
|
<script>
window.onscroll = function() {myFunction()};
function myFunction() {
var winScroll = document.body.scrollTop || document.documentElement.scrollTop;
var height = document.documentElement.scrollHeight - document.documentElement.clientHeight;
var scrolled = (winScroll / height) * 100;
document.getElementById("indicator").style.width = scrolled + "%";
}
</script>
|

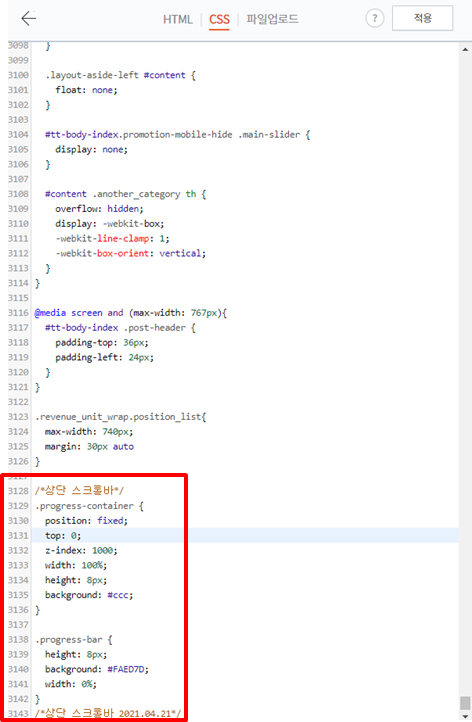
이렇게 html 코드 작성을 마치면 구현된 스크롤 진행바의 크기와 색상 등을 설정하기 위해서 css 탭으로 이동하고 아래의 코드를 입력하도록 합니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
.progress-container {
position: fixed; /*상단 고정*/
top: 0; /*페이지의 최상단에 붙어서 위치*/
z-index: 1000; /*페이지의 다른 요소보다 가장 위에 나타나도록 설정*/
width: 100%;
height: 8px;
background: #ccc;
}
.progress-bar {
height: 8px;
background: #FAED7D;
width: 0%;
}
|

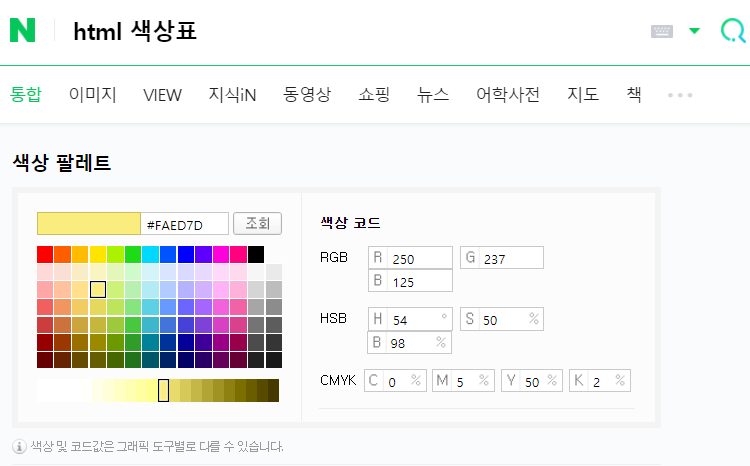
상단 스크롤 진행바의 색상은 html 색상 코드 값으로 설정할 수 있는데, 원하는 색상의 html 코드 값은 네이버에 html 색상표라고 검색하면 쉽게 구할 수 있습니다.

저는 회색 배경에 노란색으로 스크롤 진행바가 표시되도록 설정했는데 이렇게 모든 설정을 마치고 나니 아래 화면처럼 작은 스크롤바가 생겼습니다.

작은 요소들이지만 하나씩 이렇게 스킨을 편집하는 것이 꽤 재미가 있는 것 같습니다. 앞으로도 계속 스킨 편집을 연구해서 유용할만한 내용들은 정리하도록 하겠습니다. 블로그 운영에 도움이 되셨으면 좋겠습니다. 감사합니다.
▶ 블로그 운영 팁 관련 글
2021.04.20 - [생활 IT 및 기본 개념/티스토리 블로그 관리] - 티스토리 블로그 글 제목 뚜렷하게 보이게 하기(글 제목 가독성 높이기)
2021.04.21 - [생활 IT 및 기본 개념/티스토리 블로그 관리] - 티스토리 블로그 상단 메뉴(홈, 태그, 방명록) 없애는 방법
2021.04.25 - [생활 IT 및 기본 개념/티스토리 블로그 관리] - 티스토리 블로그 스킨 배경 이미지 넣기
2021.05.02 - [생활 IT 및 기본 개념/티스토리 블로그 관리] - 티스토리 블로그에서 수익이 발생한 글 확인하는 방법(애드센스 개편 이후 버전)
2021.04.30 - [생활 IT 및 기본 개념/티스토리 블로그 관리] - 티스토리 수동광고 설정하는 방법 따라하기만 하면 3분도 안 걸립니다