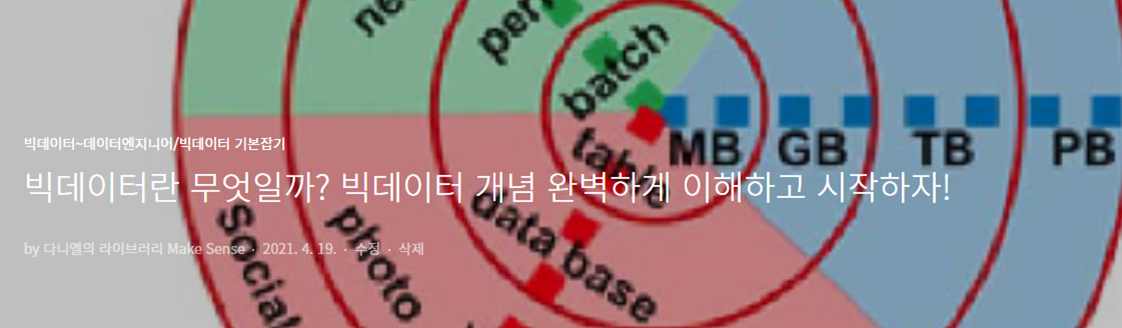
안녕하세요. 이번 포스팅에서는 티스토리 블로그의 글 제목을 보다 더 선명하게 보일 수 있도록 하는 방법에 대해서 정리해보도록 하겠습니다. 예를 들어 제가 어제 올린 빅데이터에 대해서 정리한 포스팅 글의 제목 부분을 보면 글의 대표 이미지가 글 제목의 배경으로 보이면서 글씨가 뚜렷하게 보이지는 않는데요.

▶ 빅데이터 관련 내용 포스팅 보러가기
빅데이터란 무엇일까? 빅데이터 개념 완벽하게 이해하고 시작하자!
안녕하세요. 이번 포스팅에서는 빅데이터에 대한 전반적인 내용을 살펴보고, 데이터 엔지니어로 근무하고 있는 입장에서빅데이터를 어떻게 바라보고 있는지 다소 개인적인 의견들을 정리해보
datalibrary.tistory.com
간단한 방법으로 글 제목의 글씨를 더 뚜렷하게 보이도록 할 수 있으니, 티스토리를 운영하고 계시는 분들이라면 한 번 적용해보시기를 추천드립니다.
▶ 티스토리 블로그 글 제목 뚜렷하게 보이도록 만드는 방법(가독성 높이기)
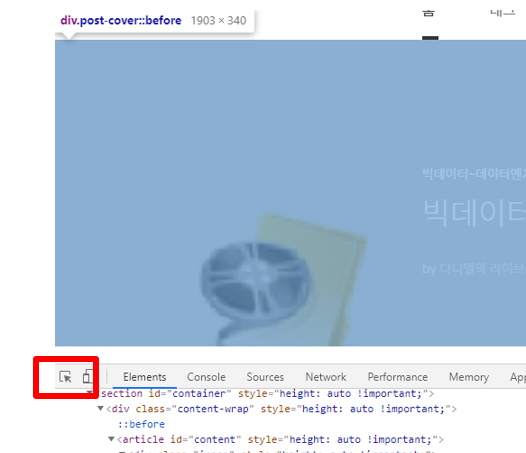
먼저, 블로그의 아무 글이나 들어가서 F12를 누르도록 합니다. 그러면 아래와 같이 현재 페이지의 소스를 볼 수 있는 화면이 뜨게 되는데, 왼쪽 상단 메뉴 바에서 화살표 모양의 버튼을 누르면 페이지의 원하는 내용에 대한 소스가 어디에서 사용되고 있는지 확인하실 수 있습니다.


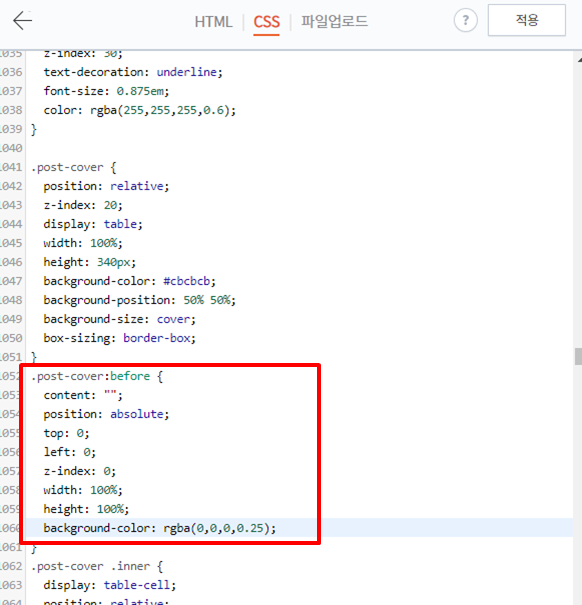
이렇게 글 제목 영역에 사용되고 있는 소스를 보니 ::before라는 부분을 수정하면 될 것으로 보이네요. 그리고 before 부분에 사용되고 있는 css 코드는 1052번째 줄에 위치해 있고 background color 속성이 rgba(0, 0, 0, 0.25)로 사용되고 있는 것을 알 수가 있습니다. 여기서 0.25로 적혀있는 숫자가 글 제목 배경 이미지의 불투명도를 나타내는 숫자인데, 이 숫자를 늘려주면 뒤에 글 제목의 배경으로 사용되고 있는 이미지를 조금 더 흐리게 해서 상대적으로 글자를 뚜렷하게 보이게 할 수 있을 것 같습니다. 여기서 필요한 정보는 css 코드 1052번째 줄에서 해당 코드를 찾을 수 있다는 정보입니다.


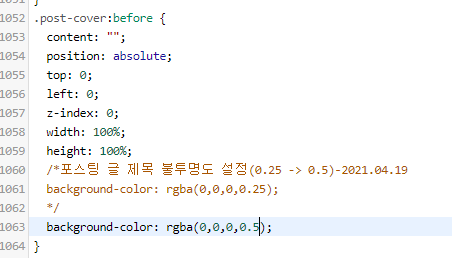
이제 css 코드 수정을 위해서 블로그 관리 메뉴에서 스킨 편집 -> html 편집 -> css 탭으로 이동하도록 합니다. 1052번째 줄을 찾아서 이동하면 되겠네요. 그리고 이렇게 1052번째 줄 아래부터 앞서 보았던 코드가 그대로 적혀 있는 부분을 찾았습니다.

이제 글 제목 배경 이미지의 불투명도를 높이기 위해서 숫자를 바꿔보도록 하겠습니다(0.25 -> 0.5).

이렇게 0.5로 수정하고 나서 적용 버튼을 누른 다음 다시 해당 포스팅으로 들어가보니 이전보다 글 제목 배경이 불투명하게 되어서 글씨가 뚜렷하게 보이는 것 같습니다.

0.5는 뭔가 효과가 약한 것 같아서 0.75로 다시 수정을 해보았더니 이제 정말 확연하게 배경 이미지의 투명도가 변경이 되었고 글 제목의 가독성이 높아진 것도 같습니다.

웹 개발을 하고 있지는 않지만 개발자로서 뭔가 운영하고 있는 블로그의 코드를 뜯어보고 나만의 것으로 수정하지 않고는(직업병인가...) 못 견디겠더라구요...😊 이렇게 하나씩 수정을 해보려고 하는데, 웹 개발쪽의 지식도 조금씩 공부가 되는 것 같고 괜찮네요. 앞으로도 블로그 스킨 편집 같은 작업들 시도 해보면서 정리 된 내용으로 포스팅 하도록 하겠습니다. 블로그 운영하실 때 도움이 되었으면 좋겠습니다. 감사합니다.
▶ 블로그 운영 팁 관련 글
2021.04.21 - [생활 IT 및 기본 개념/티스토리 블로그 관리] - 티스토리 블로그 상단 메뉴(홈, 태그, 방명록) 없애는 방법
2021.04.21 - [생활 IT 및 기본 개념/티스토리 블로그 관리] - 티스토리 상단 스크롤 진행바 만들기(블로그 꾸미는 법)
2021.04.25 - [생활 IT 및 기본 개념/티스토리 블로그 관리] - 티스토리 블로그 스킨 배경 이미지 넣기
2021.05.02 - [생활 IT 및 기본 개념/티스토리 블로그 관리] - 티스토리 블로그에서 수익이 발생한 글 확인하는 방법(애드센스 개편 이후 버전)
2021.04.30 - [생활 IT 및 기본 개념/티스토리 블로그 관리] - 티스토리 수동광고 설정하는 방법 따라하기만 하면 3분도 안 걸립니다