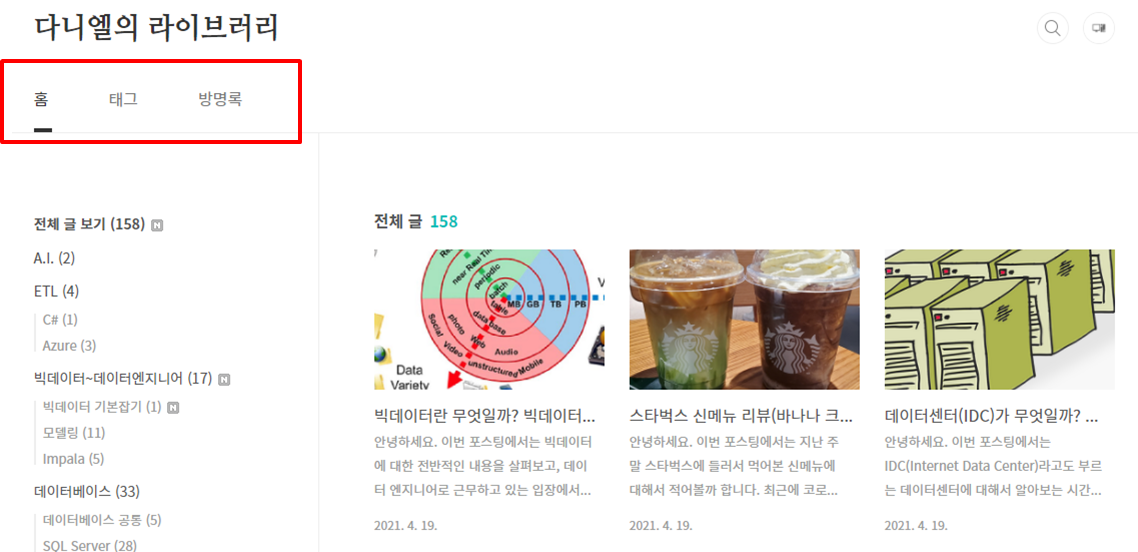
안녕하세요. 이번 포스팅에서는 티스토리 블로그에서 북클럽 스킨에서 블로그 상단 메뉴를 없애는 방법에 대해서 알아보도록 하겠습니다. 북클럽 스킨을 사용하면 아래의 이미지처럼 홈, 태그, 방명록 혹은 직접 선택한 메뉴들을 표시할 수 있는 상단 메뉴바가 있는데, 사실 글의 목록은 사이드바로 표시되는 카테고리로 충분하기 때문에 괜히 많은 공간만 차지하는 상단의 메뉴들이 있어야 하는 것인가 싶은 생각이 듭니다.

그래서 저는 티스토리 블로그 스킨을 편집하는 과정으로 상단 메뉴바를 없애기로 했고 그 결과 아래의 화면처럼 상단 메뉴를 날리는데 성공했습니다. 굳이 들어가지 않아도 되는 메뉴들로 공간이 낭비되고 있던 이전의 화면보다 훨씬 깔끔해 보이지 않나요?🤔 이렇게 상단 메뉴바를 지우는 작업 역시 정말 단순하기 때문에 필요하신 분들이 계시다면 쉽게 따라하실 수 있도록 정리해보았습니다.

▶ 티스토리 블로그 상단 메뉴바 없애는 방법
블로그 홈 화면에 들어가서 F12를 눌러서 페이지의 소스를 확인하도록 합니다. 아래의 화면처럼 페이지 소스가 표시되는 부분의 좌측 상단에 있는 화살표 버튼을 선택하면 원하는 영역의 소스가 어떻게 사용되었는지 원하는 영역에 마우스를 올리면 바로 확인할 수 있게 됩니다. 이렇게 상단 메뉴바에 마우스를 올려두니 nav#gnb라는 속성으로 소스가 구성되어 있는 것을 확인할 수 있었습니다.

자, 그러면 이제 어떤 부분을 수정하면 되는지 알게 되었으니 블로그 관리 -> 스킨 편집 -> html 편집 -> css 탭으로 이동해서 상단 메뉴바가 사라지게 해보겠습니다. 스킨 편집 화면의 css 탭으로 이동하고 난 뒤, ctrl + f를 눌러서 찾기 기능을 활성화하고 앞에서 확인한 #gnb를 찾아주도록 합니다.

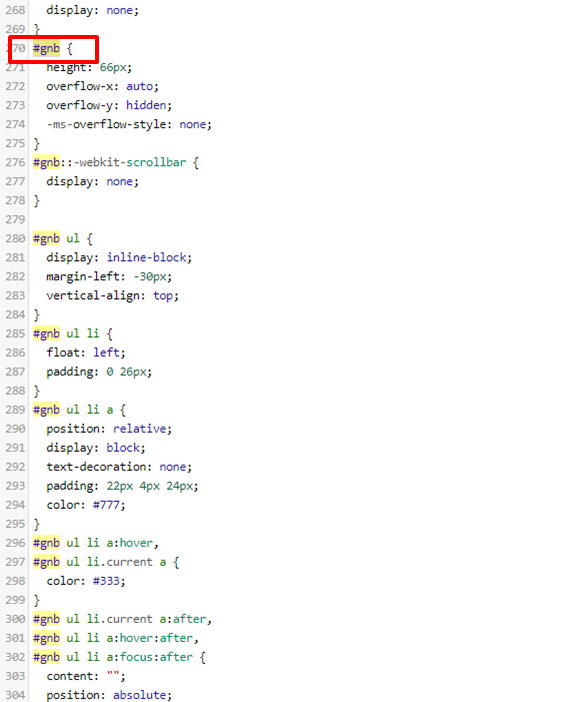
저의 경우에는 이렇게 270번째 줄부터 #gnb가 여러개 검색이 되었네요. 이 중에서 상단 메뉴바를 없애기 위해서 고쳐야 하는 부분은 가장 위에 위치해 있는 #gnb { 으로 시작되는 부분입니다.

상단 메뉴바를 없애기 위해서 필요한 코드는 엄청 단순합니다. 아래의 화면처럼 코드 한 줄만 추가하면 끝입니다.
display:none

처음에 이렇게 어느 코드를 수정해야 하는지 찾는 것에 익숙하지 않아서 시간이 걸릴 수 있지만 한 번 이렇게 작업을 하면서 익숙해지면 블로그 스킨편집을 위해서 html 이나 css 코드를 수정하는 것을 금방할 수 있게 되지 않을까 싶습니다. 지금까지 티스토리 블로그 북클럽 스킨을 사용할 때 상단 메뉴바를 없애는 방법에 대해서 정리해보았는데, 블로그 운영에 도움이 되었으면 좋겠습니다. 감사합니다.
▶ 블로그 운영 팁 관련 글
2021.04.20 - [생활 IT 및 기본 개념/티스토리 블로그 관리] - 티스토리 블로그 글 제목 뚜렷하게 보이게 하기(글 제목 가독성 높이기)
2021.04.21 - [생활 IT 및 기본 개념/티스토리 블로그 관리] - 티스토리 상단 스크롤 진행바 만들기(블로그 꾸미는 법)
2021.04.25 - [생활 IT 및 기본 개념/티스토리 블로그 관리] - 티스토리 블로그 스킨 배경 이미지 넣기
2021.05.02 - [생활 IT 및 기본 개념/티스토리 블로그 관리] - 티스토리 블로그에서 수익이 발생한 글 확인하는 방법(애드센스 개편 이후 버전)
2021.04.30 - [생활 IT 및 기본 개념/티스토리 블로그 관리] - 티스토리 수동광고 설정하는 방법 따라하기만 하면 3분도 안 걸립니다