최근 티스토리 블로그에서 플러그인을 사용해서 이전 발행 글을 넣을 때 해당 글의 썸네일이 보이지 않고 블로그의 메인 이미지가 보이는 현상이 발생하고 있습니다. 썸네일뿐만 아니라 이전 발행 글의 제목과 설명이 아닌 블로그 이름과 설명이 보이기 때문에 이전 발행 글 넣기를 자주 활용하고 있는 블로거 분들이 많은 불편함을 겪고 있습니다. 이번 포스팅에서 이렇게 이전 발행 글 넣기의 오류가 발생했을 때 해결하는 방법에 대해서 정리해보도록 하겠습니다.
이전 발행 글 넣기 오류 현상
먼저 티스토리 블로그에서 사용할 수 있는 플러그인 중에서 이전 발행 글 넣기로 이전 포스팅을 넣은 후 엔터를 치면 정상적인 경우에는 아래와 같이 이전 발행 글의 작성일자, 카테고리, 제목 등의 한 줄 정보 밑에 해당 글의 썸네일과 글 제목, 그리고 설명이 나타나야 합니다.
하지만 최근 불특정 다수의 블로그에서 이전 발행 글을 넣고 엔터를 쳤을 때 아래와 같이 해당 글의 썸네일과 제목, 설명 등의 정보가 아닌 블로그의 메인 이미지와 블로그명과 설명이 나타나고 있습니다.
2021.08.14 - [재테크/국내주식] - 삼성전자 주식 급락 원인과 주가 상승 가능성 정보 요약
다니엘의 라이브러리
주식, 부동산, 가상화폐 재테크 정보와 IT 최신 트렌드와 핵심 기술을 전합니다
datalibrary.tistory.com
이전 발행 글 넣기 오류 해결 방법
저 역시 이전 발행 글 넣기를 거의 모든 글에 사용하고 있기 때문에 처음 이 현상이 나타났을 때 굉장히 당황스러웠습니다. 처음에는 일시적인 현상이 아닐까 싶은 생각에 며칠을 그대로 사용하면서 블로그 포스팅을 계속했고 조금 지나면 현상이 해결될 것이라고 생각했습니다.
하지만 한참이 지나도 이전 발행 글 넣기로 추가한 링크는 정상 작동하지 않았고 지금도 오류가 계속되고 있습니다. 카카오 고객센터를 통해서 티스토리 이전 발행 글 넣기 오류 현상에 대해 문의했지만 시간이 다소 걸릴 수 있다는 답변을 받은 후로 아직까지 아무런 피드백을 받지 못하고 있습니다.
그래서 직접 해결할 수 있는 방법을 찾아보았고 다소 수작업이 필요한 방법이지만 html 코드를 수정해서 이전 발행 글 넣기로 추가한 링크의 썸네일과 제목, 설명 등을 본래의 정상적인 것으로 추가할 수 있었습니다.
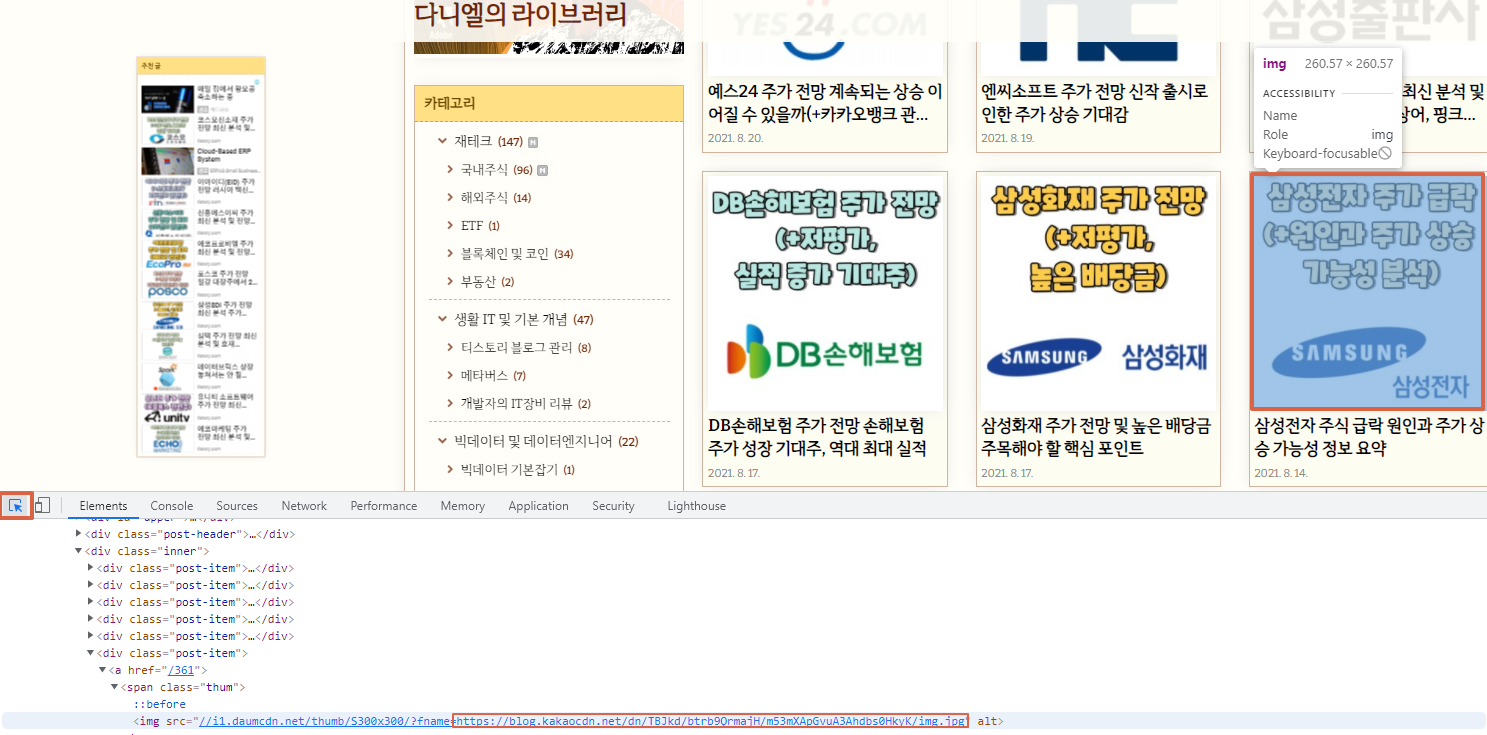
먼저 이전 발행 글 넣기로 추가하고자 하는 글의 썸네일 이미지 url을 확인합니다. 해당 글의 썸네일을 볼 수 있는 블로그 화면에서 F12를 누르고 아래 이미지의 중간에 위치한 빨간 박스 안의 화살표 모양을 클릭하면 원하는 부분을 선택해서 해당 부분이 어떤 소스코드로 구성되어 있는지 편리하게 확인할 수 있습니다.

위의 이미지에서 아래쪽 빨간 상자 부분이 이전 발행 글 넣기를 했을 때 추가되어야 하는 정상적인 이미지 url입니다.
https://blog.kakaocdn.net/dn/TBJkd/btrb9QrmajH/m53mXApGvuA3Ahdbs0HkyK/img.jpg
발견한 url이 의도한 이미지를 담고 있는 것이 맞는지 확인하기 위해서 새로운 인터넷 창을 열고 주소창에 해당 url을 붙여 넣고 검색하면 원하는 이미지가 나타나는 것을 볼 수 있습니다.

그러면 이제 최근 문제가 되고 있는 이전 발행 글 넣기 기능으로 추가 된 링크의 썸네일 url을 확인해보도록 하겠습니다. 이전 발행 글 하나를 본문에 추가하고 엔터를 치면 역시나 이번에도 해당 글의 썸네일과 정보가 아닌 블로그 메인 이미지와 설명이 나타납니다.
2021.08.14 - [재테크/국내주식] - 삼성전자 주식 급락 원인과 주가 상승 가능성 정보 요약
다니엘의 라이브러리
주식, 부동산, 가상화폐 재테크 정보와 IT 최신 트렌드와 핵심 기술을 전합니다
datalibrary.tistory.com
티스토리 글쓰기 모드를 html 모드로 전환해서 이전 발행 글 넣기의 썸네일의 url을 확인해보면 (아래 캡처 화면의 빨간 박스 안의 주소가 썸네일 이미지를 결정하는 부분) 앞서 확인했던 것과는 다른 url이 입력된 것을 발견할 수 있습니다.

https://scrap.kakaocdn.net/dn/8YpF1/hyLiYA8MAd/tKDbaaUWt3Uf4nmXloza1k/img.jpg
그러면 이제 인터넷 새 창을 열어서 지금 입력되어 있는 url을 붙여 넣고 검색해보도록 하겠습니다. 그 결과 역시나 예상할 수 있었던 것처럼 블로그 메인 이미지가 나타납니다. 따라서 현재 티스토리의 플러그인을 사용한 이전 발행 글 넣기 오류는 html에 잘못된 정보가 추가되기 때문으로 보입니다.

그럼 이제 문제의 원인이 되는 부분을 찾았으니 해당 url을 본래 글의 썸네일 url로 바꿔서 넣어보도록 하겠습니다. 앞에서 찾아본 원래 글의 썸네일 url을 복사한 후에 다시 html 모드로 전환해서 블로그의 메인 이미지 url이 들어가 있는 부분을 삭제하고 바꿔넣도록 합니다.

이렇게 html 모드에서 url을 수정하면 아래의 이전 발행 글 링크처럼 정상적인 썸네일이 표시되는 것을 확인하실 수 있습니다. 썸네일 이외에 제목과 설명 역시 동일한 방법으로 본래 글의 내용으로 간단하게 수정할 수 있으니, 필요한 경우 참고하시기를 바랍니다.
2021.08.14 - [재테크/국내주식] - 삼성전자 주식 급락 원인과 주가 상승 가능성 정보 요약
다니엘의 라이브러리
주식, 부동산, 가상화폐 재테크 정보와 IT 최신 트렌드와 핵심 기술을 전합니다
datalibrary.tistory.com
지금까지 최근 티스토리에서 발생하고 있는 이전 발행 글 넣기 오류와 해결 방법에 대해서 정리해보았는데 이 방법도 사실은 임시방편으로 이전 발행 글을 정상적으로 표시하기 위한 조치일 뿐 여러 개의 이전 발행 글을 모두 이처럼 매번 수정하기에는 손이 많이 가는 귀찮은 일이 되기 때문에 근본적으로 이전 발행 글 넣기를 할 때 잘못된 html 값이 들어가지 않도록 티스토리 개발팀 측에서 조치를 해줘야 합니다. 하루빨리 이 오류가 해결되어 편리하게 블로그 작성할 수 있게 되기를 바랍니다.